Logo:
- If the client’s logo is too tall or wide, it will affect the way the header looks.
- Ideal logo dimensions: 500 pixels wide by 250 pixels tall
Utility Navigation:
- Is the search bar removable? It can be removed but we cannot replace it with anything else. It only conducts a search within the website, not all of the internet.
- Is there a min/max to how many the client can have? 0 minimum, 4 maximum. If the client wants to substitute any of the topics shown on the demo site with something else, they can but it can’t be anything with a long title. Also, no addresses can go in the utility nav.
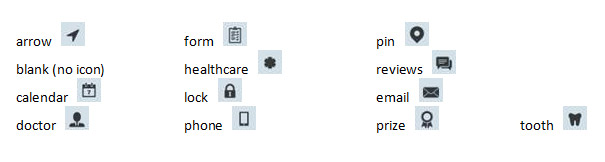
- If you stray from the topics listed on the demo site, you will need to specify what icon you would like to coincide with the topic you add. Available icons:

Header Locations:
- These are hard coded and not pulled from the registration so please be sure the address(es) is spelled correctly on the Blueprint.
- The look of this area depends on how many locations they have. To view the examples, click here: http://startertest.televox.west.com/miscellaneous/customization/header-footer. The client cannot substitute another option in this area – the address must go on the right side of the header.
Main Menu:
- 9 menu items max.
- However, if the menu titles are longer, we may not be able to fit 9. OnBoarder/Tech will have to use their best judgement based on the length of the titles.
Photo Banner Area:
- Text can be customized but the character limit is what you see on the demo site: a small heading with a sentence of text below. The box below can link to an interior page.
- Only one photo is allowed in this area – no slideshow option.
- Trisha loaded a few stock photo options into the library within the CMS, or the client can choose one of their own photos (suggested width is 1920 pixels). The blurred overlay effect will remain, regardless of what photo they add.
Call Outs directly under the header photo:
- Is there a min/max to how many the client can have? 4 minimum, 6 maximum.
- What are the default topics going to be? Whatever topics the client wants.
- These call outs can be removed if the client does not want them.
Welcome Text:
- The page title “Welcome to Hall & Taylor Ophthalmology!” is required but customizable. The “We can’t wait to meet you!” subheading can be changed or removed if the client would like.
- Text has to remain in a two column layout.
Features directly under the welcome text:
- Is there a min/max to how many the client can have? 3 minimum, 6 maximum.
- What are the default topics going to be? Whatever topics the client wants.
The 3 Options under call outs:
- Option 1: Calendar on left, blogs on right.
- Calendar will show up to 6 events. It pulls these from their calendar within the site or it can integrate with a third party internet calendar like Google or iCal, etc.
- The title “What’s going on?” is required but customizable.
- Blog will show last three entries and pulls them from the blog within the site. It pulls the images from the actual blog entries. Client has to have at least 3 entries on their blog in order for this option to work.
- The title “Catch the latest news!” is required but customizable.
- Option 2: Callouts on left, features on right.
- Is there a min/max to how many buttons/topics they can have in the callout area on the left? 6 maximum, 3 minimum. Any less than this will leave a lot of blank space in that box.
- What are the default topics going to be? Whatever topics the client wants.
- They have to have 3 features. No more or less. There is a generic title above these features – if you want a different title you will need to specify that on the blueprint.
- Option 3: Request an appointment (not available yet) on left, testimonials on right.
- Is there a min/max to how many testimonials they can have in this area? 3 minimum, 9 maximum.
Footer:
- The look of this area depends on how many locations they have. To view the examples, click here: http://startertest.televox.west.com/miscellaneous/customization/header-footer
- There is generic text for the upper left of the footer. If you would like custom test you need to specify that on the blueprint.
- The map only shows on sites with 3 or more locations. It cannot be added to sites with 2 locations or less.
Interior pages:
- Sub-navigation is always displayed on the right side and cannot be removed or moved.
Colors:
- While it’s not something we advertise, from time to time management will allow a Starter client to switch from one color scheme or font package to another as a one-time courtesy. Your first line of defense should always be that we built the site based on the color scheme/fonts the client chose and signed off on. If a client is adamant about switching to a different color scheme or font package:
*Any requests outside of these guidelines will need to be approved by management. However, we really should not stray from these guidelines since these are Starter packages. Your first line of defense should always be to educate the client on what the Starter package includes and the guidelines surrounding them.