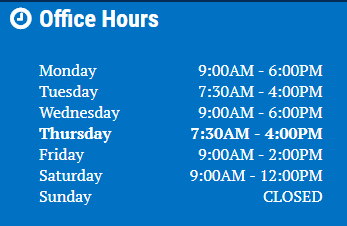
This widget will keep track of the day and add the today class to the list item depending on the corresponding day. From here, you will be able to use CSS to style it to your liking.

You can start by dragging a new Content portlet to the area where you want to place the Office Hours widget.
Once you have dragged the portlet to the designated area, you can click the down arrow and load the Content Library.

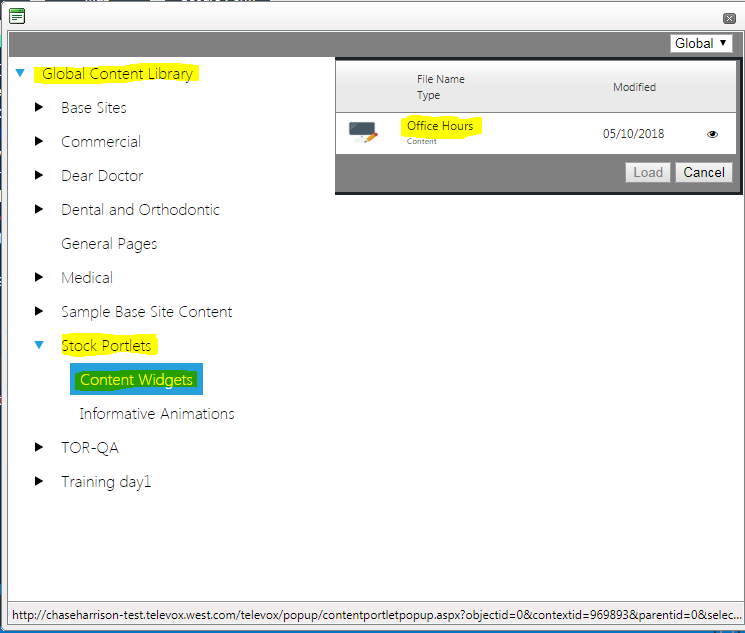
When the Content Library dialog opens, at the top right, change the option (in the dropdown) from "Local" to "Global".
On the left, you will see "Stock Portlet", click on this and it will take you to another folder. Click on "Content Widgets". On the right, you will see "Office Hours", click on this to load it into your portlet.

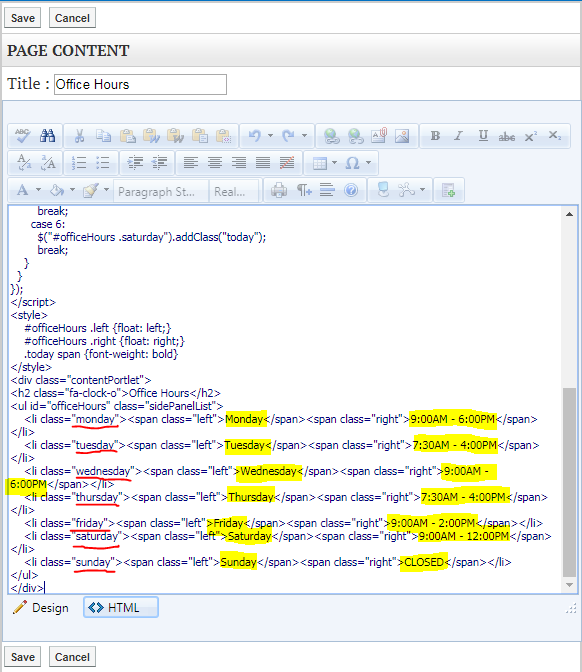
When the Office Hours widget loads into the portlet, you will see the default HTML and CSS associated with it. You can edit the markup as normal by turning on Design Mode and clicking "Edit" on the portlet toolbar.
By clicking the "HTML" button, you can display the Office Hours markup and edit it to meet the client’s needs.